In this article, we will explain about all components of Gutenberg Editor.
Posts are the blog that contains the content of your website. Post are listed in reverse chronological order means the newest post at the top and oldest post at the bottom.
When we create a post-it make an RSS feed that is used to deliver mail to users. Post are tagged with categories and tags but they have no parent post like pages.
The best example of the post is this article which you are reading.
How to create a Post
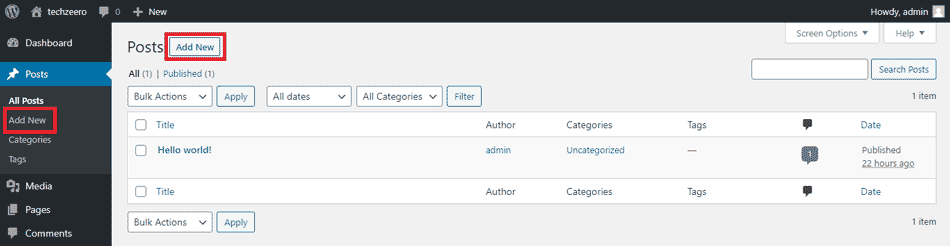
For creating a new post click to Post » Add New in Admin dashboard.

Now you are at the post editor. In WordPress 5.0 version or latest, the post editor is the new Gutenberg Editor.
In the editor you don’t need to worry about alignment or writing any code, the only thing you have to drag and drop block.

Gutenberg Editor Components are:
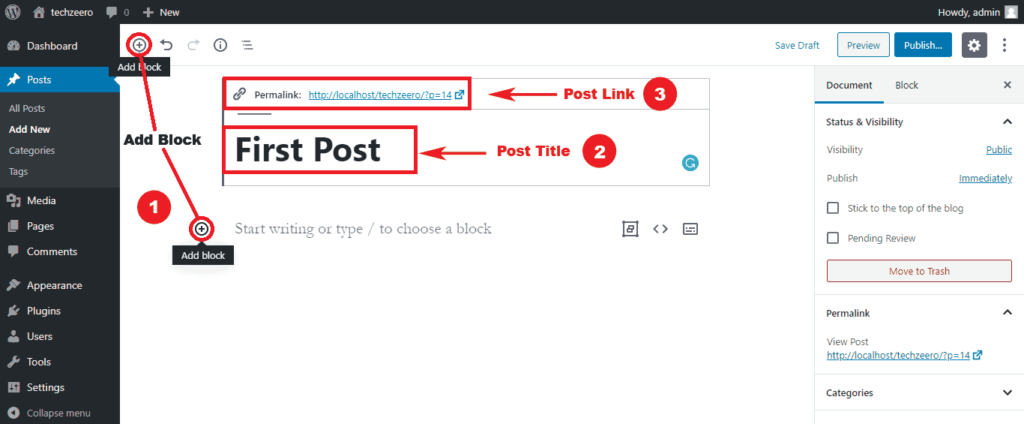
- Add Block: By clicking the plus sign ⊕ you can add a new block. The blocks are of different types are Paragraph, Group, Image, Table, Formatting Block, Widgets, Embeds, etc.
- Post Title: This is the title of your post. This is the headline/title which shows on top of your post. Avoid using the same title on different posts. You can also use commas, dashes in the title.
- Post Link (Permalinks): This is the page URL which is also known as a slug. It is based on the post title and automatically generated. To edit the permalinks settings or change the automatically generated style then go to Admin Panel » Setting » Permalinks.
Now we add a paragraph block by click the ⊕ plus sign and write something in it.

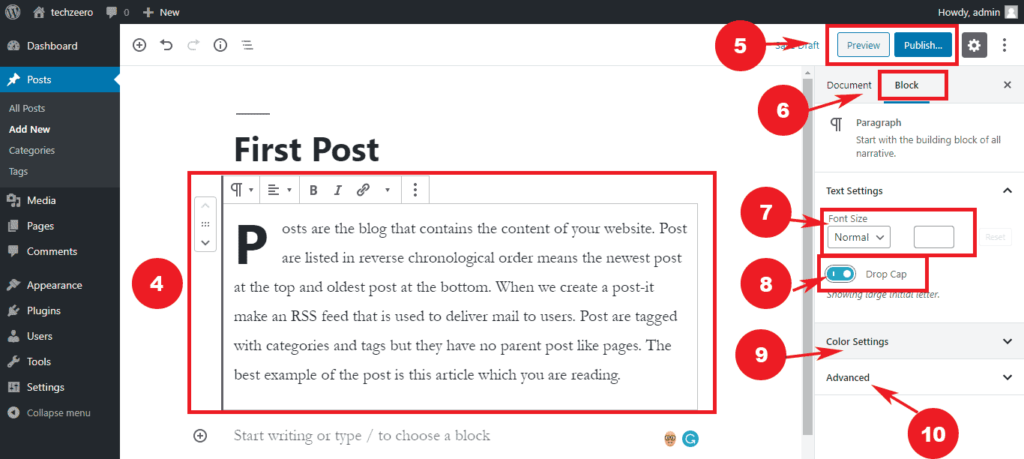
- Paragraph Block: Here we add a paragraph block. At the top these block, there is some settings are text-alignment, bold-text, italic text, link, etc. For removing this block you have to click the three dots after add link at top of the block.
- Preview and Publish Button: To preview the post that how it looks click on the preview button. The Publish button is used to publishing the final post.
- Block Setting: This is the block setting where we can edit the paragraph block text color, font size and image block there is the image size, alt text, etc. are available.
- Font Size: For changing the paragraph font size.
- Drop Cap: The drop cap option is to capitalize the first word of the paragraph.
- Color Setting: To change the color of the font and block background use color setting.
- Advanced: To add additional CSS class.
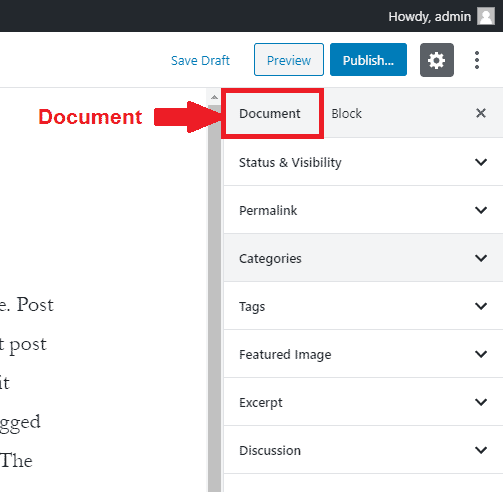
Managing Post in the Document Section
To manage the post by adding some metadata information like categories, tags, featured images, and many more.
You can find all these options in the right column of the Gutenberg editor under the document section.

The following options are available in the document section:
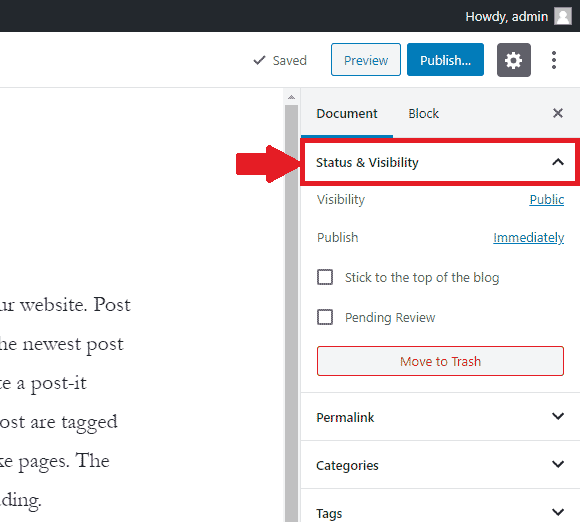
- Status & Visibility: In this option, you can change the visibility of the post to public, private or password protected. To scheduling the post publishing or change the publishing time so use the publish option. There are more options like stick to blogging, pending review and move to trash.

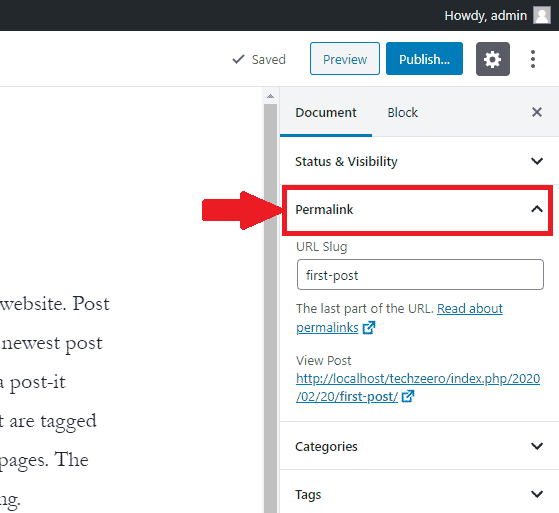
- Permalink: It is the last part of the URL and also called URL slug. To change the post URL click on the permalink option.

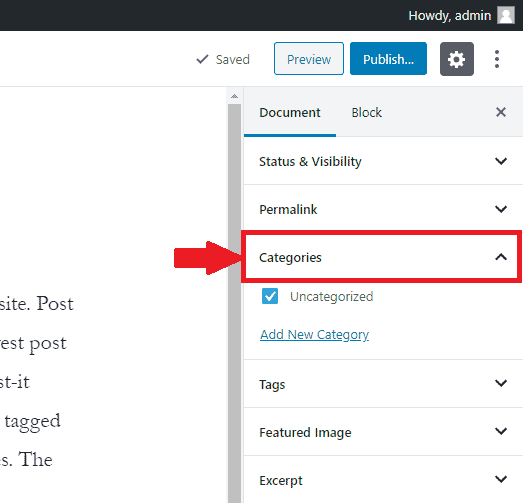
- Categories: Here is the category list to initialize to the post. You can also add a category from here or from the admin dashboard » Post » Categories.

- Tags: By using this option you can add a tag to the post.

- Featured Image: Featured image is also known as post thumbnail. To set a featured image of the post use this option.

- Excerpt: Excerpt is the summary of your post. Mainly it based on your theme, it the text which displays beyond post title when you add your post on pages using widgets. It is optional because if it is empty, WordPress automatically creates using the first 55 words of the post.

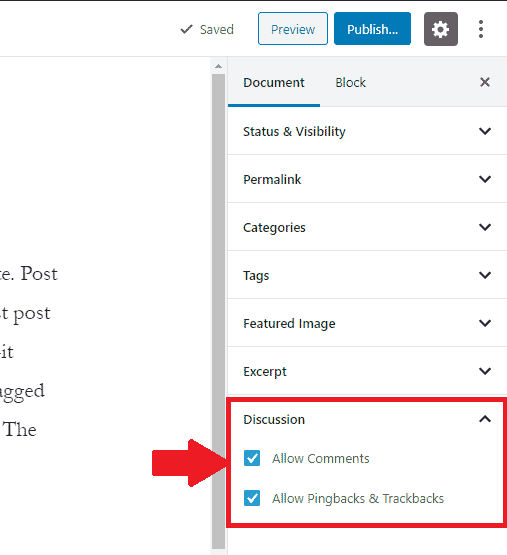
- Discussion: From this option, you can able and disable comments. Pingbacks, and trackbacks of the post.